|
|
||
|---|---|---|
| dist | ||
| example | ||
| src | ||
| LICENSE | ||
| README.md | ||
README.md
Scales CSS
A Minimalist Dream of CSS
Scales CSS provides a minimalist approach to styling, placing layout in the fore-front, removing excess distractions, allowing developers to prototype designs rapidly -- add flair later.
Use at of the box or set a single custom theme color and watch the styles change dynamically.
Extend with minimal styles to create your final theme/design.
All-in, this package is only 2kb gzipped!
Features
- Tiny, 220 lines, 13 vars, 1 class, 4kb minified, 2kb gzipped
- Classless
- Single
.gridclass utility helper for auto-adjusting layout solution - Customizable theme, font, border-radius, line-height, element spacing
- Extendable, its classless -- add your own classes!
- Pure CSS3
WARNING: only supports CSS3 ever-green browsers, no IE here ;)
Check it Out
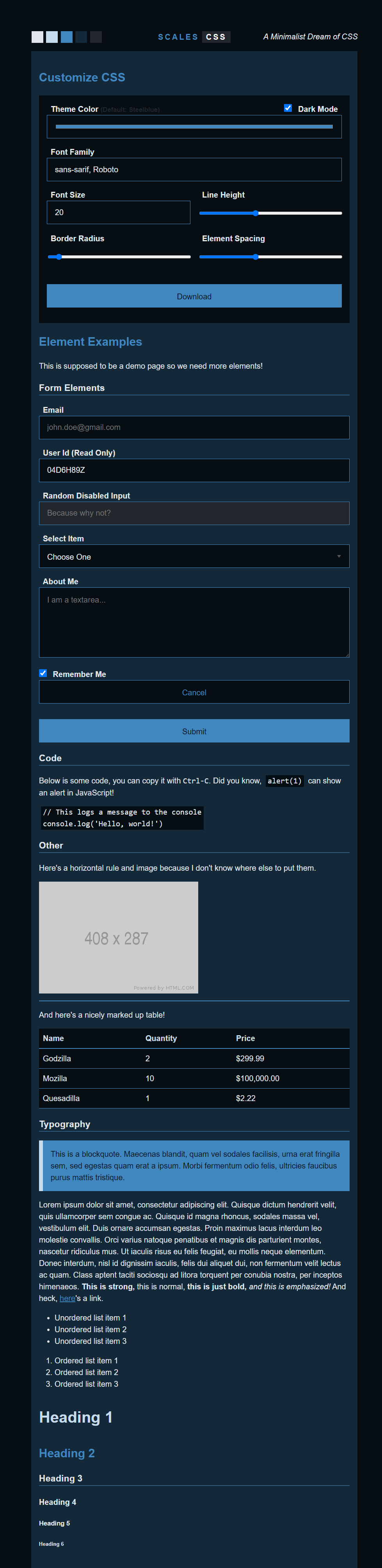
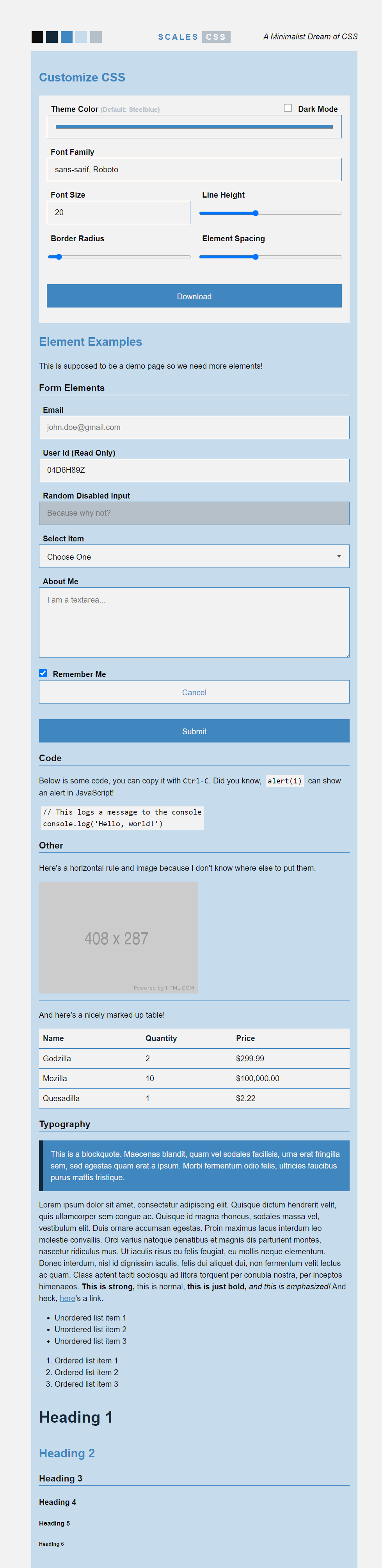
Scales CSS builds dynamic themes based on a single color. the default theme is based on steelblue , and has a dark and light variant (default dark)


Develop
clone repository and... TBD
LICENSE
TODO
-
Get Download to work with custom dist download
-
clamp themes, saturation and lightness above 70, or below 30 just wont work
-
add theme to parts, checkbox, radio button, range sliders ect...
-
styles for
details&summary -
add accent color (auto or manual)
-
Tweak
code,pre,kbd -
input highlight on focus
-
muted color -- might be ok
-
documentation around
main,article,sectiontags